Buchung
Achtung: Sie wollen in den meisten Fällen diese Seite nicht direkt einbinden, sondern die Suche! Hier handelt es sich um die Buchungsstrecke für ein einziges vorher anzugebendes Objekt!
Die Buchungsseite bietet die Möglichkeit, ein Objekt direkt zu buchen, oder (je nach Einstellung) eine verbindliche Anfrage zu stellen. Der Einfachheit halber wird im weiteren Verlauf "Buchung" genutzt. Dabei werden, wie bereits auf der Objektseite, die Reisedaten abgefragt, geprüft und der Reisepreis berechnet, bevor man die eigentliche Buchung tätigen kann.
Beachten Sie, dass ohne eine Objektnummer in der Route (siehe unten) kein Inhalt angezeigt wird.
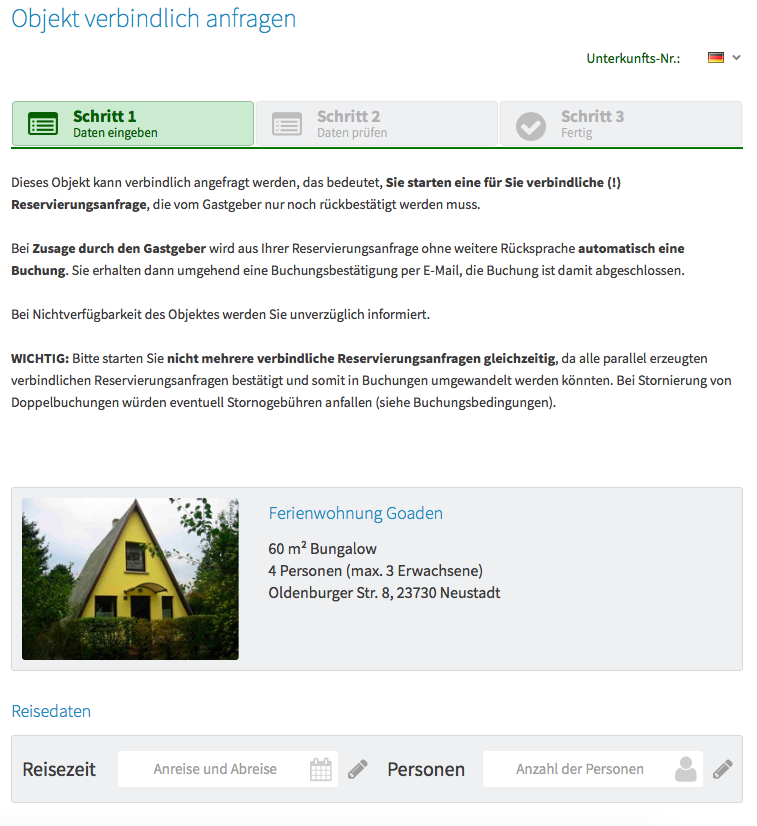
Beispielansicht für den Anfang einer Buchungsseite

Einbindung
Für die Einbindung des Widgets muss der OP Client geladen sein (siehe Installation).
Der Elementname für die Einbindung des Widgets lautet op-frontend-booking.
<div id="op_content_box">
<script type="text/javascript">
// diese Werte können/müssen angepasst werden:
var loadOptions = {
module: 'op-frontend-booking', // Name des zu ladenden Moduls
content_id: 'op_content_box', // ID des HTML Elements, in das der Inhalt geladen wird
options: {
//useCookies: true,
//hasOwnCookieInfo: false,
//languageSwitcherEnabled: true,
//scrollTopOffset: 10,
//scrollToTop: true,
//alwaysShowExtendedFilters: true,
//enableShare: false,
//limit: {
//ToNr: [123],
//GaGeNr: [123,456,789],
//ObjMetaNr: [123],
//OrtNr: [123]
//}
}
};
// diesen Code nicht mehr ändern!
var secra_op_client;
if(secra_op_client && secra_op_client.loadModule){
secra_op_client.loadModule(
loadOptions['module'],
loadOptions['content_id'],
loadOptions['options']
);
} else {
if(!secra_op_client) { secra_op_client = {}; }
secra_op_client.loadQueue = [];
secra_op_client.loadQueue.push({
module: loadOptions['module'],
embed_id: loadOptions['content_id'],
options: loadOptions['options']
}
);
}
</script>
</div>
Optionen
Dies sind die möglichen Optionen die bei der Einbindung angegeben werden können.
| Option | Typ | Werte | Standard | Erklärung |
|---|---|---|---|---|
| useCookies | Bool | true,false | true | deaktiviert die Nutzung von Cookies für diese Einbindung (nicht empfohlen) |
| hasOwnCookieInfo | Bool | true,false | false | gibt an, ob ein eigener Cookiehinweis auf der Seite vorhanden ist, falls nicht, wird auf Seiten mit Inhalten aus der OP ggf. ein Cookiehinweis angezeigt |
| languageSwitcherEnabled | Bool | true,false | true | aktiviert oder deaktiviert die Sprachumschaltungsoption |
| scrollTopOffset | Integer | 0 | gibt die Höhe des Headers der Webseite an, damit bei Scroll-to-Top Aktionen an die richtige Position gescrollt wird (und nicht über die Einbindung höher oder tiefer hinaus) | |
| scrollToTop | Bool | true,false | true | wenn aktiviert wird dynamisch ein Scroll-To-Top Button in der unteren rechten Ecke angezeigt, deaktivieren, wenn schon einer auf der Seite vorhanden ist |
Routen
Die Buchungsseite unterstützt die Verwendung folgender Routen für den direkten Aufruf.
| Aktion | Default | Route | Beispiel URL |
|---|---|---|---|
| Buchungsseite laden (alle) | nein | /booking/:type/:objectId/id/:metaId | http://www.demo.me/demo.php#!m/booking/g/5/id/221/ |
| Buchungsseite laden (Privatobjekte) | nein | /booking/:metaid | http://www.demo.me/demo.php#!m/booking/220 |
| Parameter | Type | Beschreibung |
|---|---|---|
:type |
Char | (p)rivat / (g)ewerblich |
:objectId |
String | ID der Kategorie |
:metaId |
String | Meta ID des Objekts im System |
Events
Die Suche stellt nachfolgende Events bereit.
Der Modulname für Events lautet booking. Details zum Aufbau von Events finden Sie hier.
| Aktion | Event | Datenobjekt |
|---|---|---|
| Buchunsstrecke geladen | load |
{ObjMetaNr: ?} |
| Buchungsschritt aktualisiert | render-step |
{ObjMetaNr: ?, step: ?} |
| Buchung fehlgeschlagen | submit-error |
{ObjMetaNr: ?} |
| Buchung erfolgreich | submit-success |
{ObjMetaNr: ?, price: ?} |
Beispiel
Dieses Beispiel zeigt exemplarisch eine Einbindung. In der Praxis sollten Sie nur die Optionen angeben, die Sie auch benötigen. Beachten Sie, dass die Buchungsstrecke nur Inhalte zeigt, wenn sie mit einer (gültigen) Route aufgerufen wird.
<div id="op_content_box">
<script type="text/javascript">
// diese Werte können/müssen angepasst werden:
var loadOptions = {
module: 'op-frontend-booking', // Name des zu ladenden Moduls
content_id: 'op_content_box', // ID des HTML Elements, in das der Inhalt geladen wird
options: {
hasOwnCookieInfo: false,
alwaysShowExtendedFilters: true,
limit: {}
}
};
// diesen Code nicht mehr ändern!
var secra_op_client;
if(secra_op_client && secra_op_client.loadModule){
secra_op_client.loadModule(
loadOptions['module'],
loadOptions['content_id'],
loadOptions['options']
);
} else {
if(!secra_op_client) { secra_op_client = {}; }
secra_op_client.loadQueue = [];
secra_op_client.loadQueue.push({
module: loadOptions['module'],
embed_id: loadOptions['content_id'],
options: loadOptions['options']
}
);
}
</script>
</div>