Objekt
Die Objekteinbindung beinhaltet die vollständige Darstellung einer Unterkunft mit allen (vor-)konfigurierten Ausgabemöglichkeiten. Von hier ist es ebenfalls möglich direkt eine Buchung oder Anfrage zu starten. Die benötigten Module werden hierzu im Bedarfsfall automatisch nachgeladen und eingebunden.
Achtung: Sie müssen in der Route eine Objektnummer angeben, ansonsten wird kein Inhalt geladen!
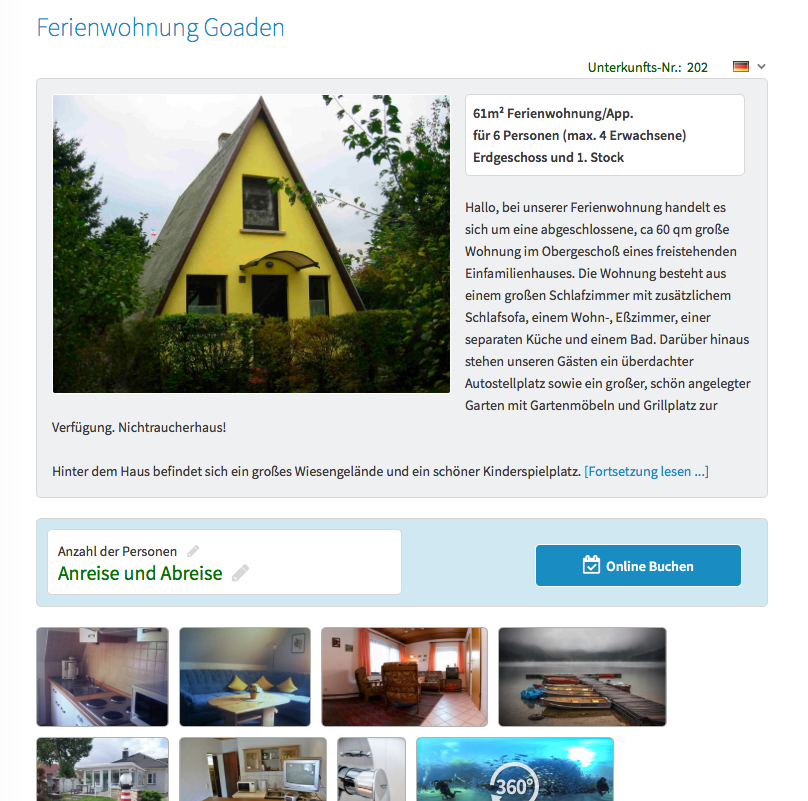
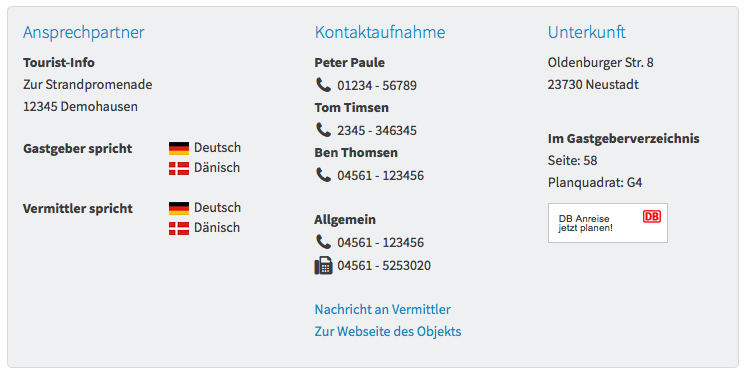
Beispielansicht für den Anfang einer Objektseite

Elemente (Sub-Module)
Die Detailsseite eines Objekts besteht aus verschiedenen Elementen, die nachfolgend kurz benannt werden:
Einleitung
Hauptbild mit den wichtigsten Informationen und ein kurzer Einleitungstext

Buchungs-Widget
Zentrale Stelle zur Prüfung der Verfügbarkeit und Berechnung des Reisepreises (kann mehrfach innerhalb einer Objektseite vorkommen)

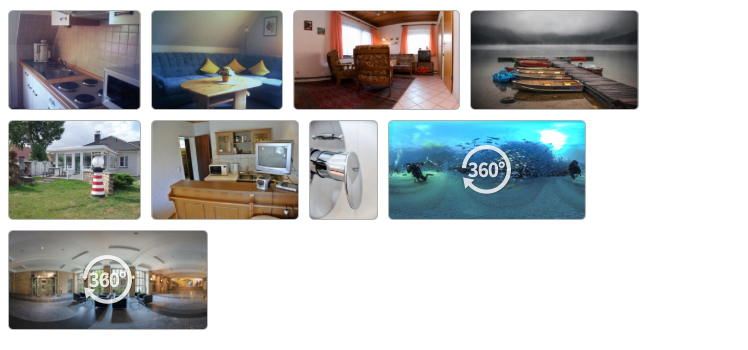
Bildergalerie
Anzeige der hinterlegten Bilder (inkl. 360°-Bilder - sofern vorhanden).

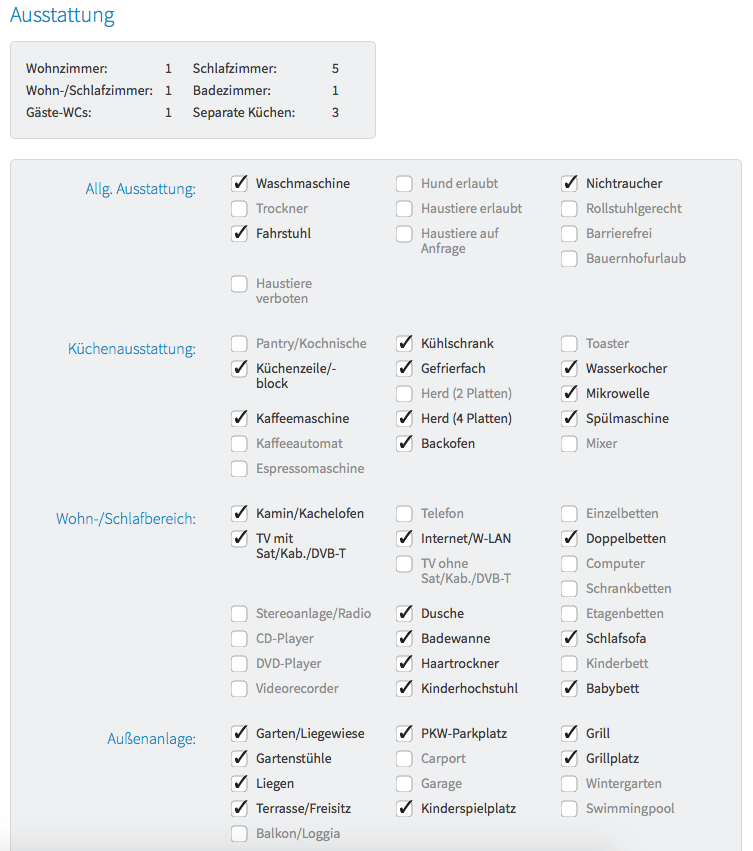
Ausstattung
Auflistung aller, zur Ausstattung gehörender, Merkmale.

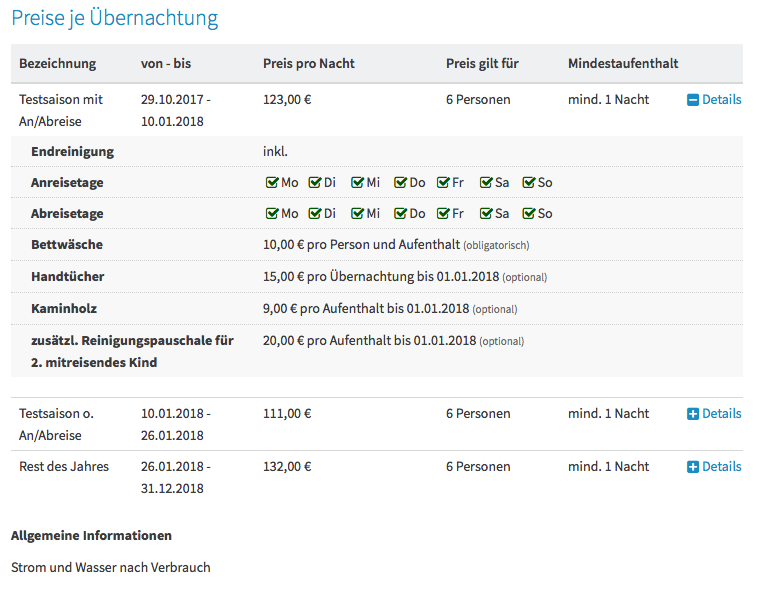
Saisonpreise
Tabellarische Darstellung aller Saisonzeiten/-preise inkl. der wichtigsten Detailinformationen.

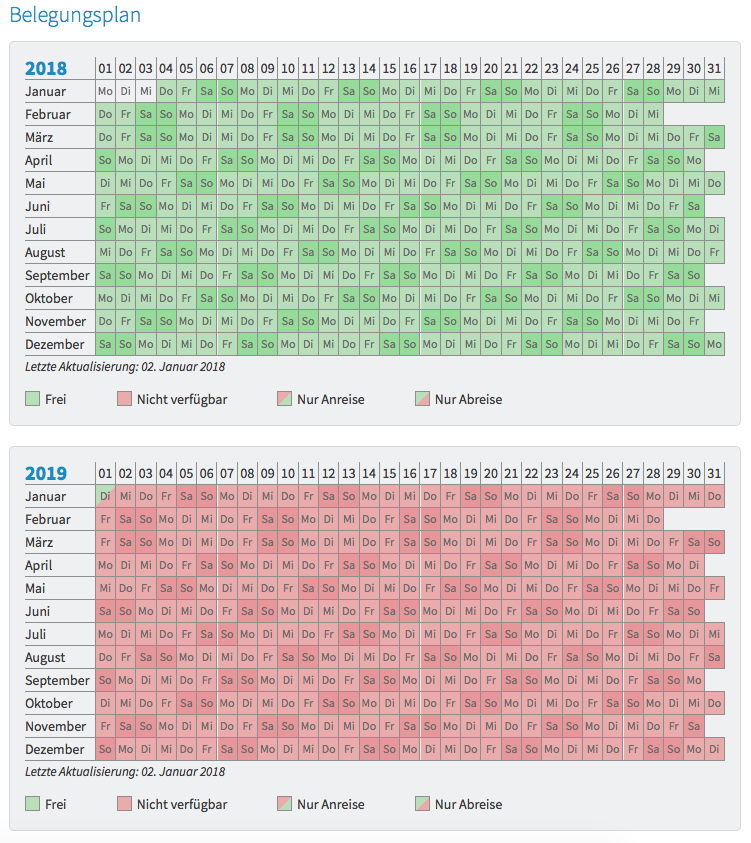
Belegungsplan
Kalendarische Jahresübersicht der freien und bereits gebuchten Tage.

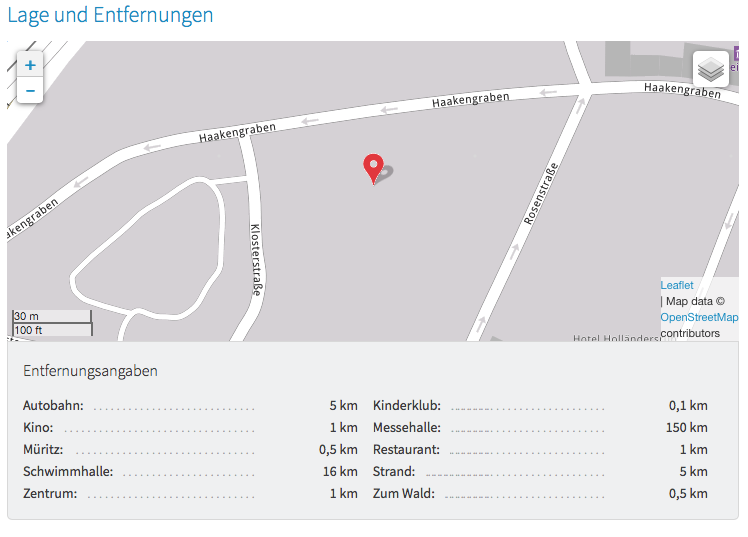
Lage und Entfernungen
Übersicht der Lage des Objekts und der hinterlegten Entfernungen zu relevanten Orten.

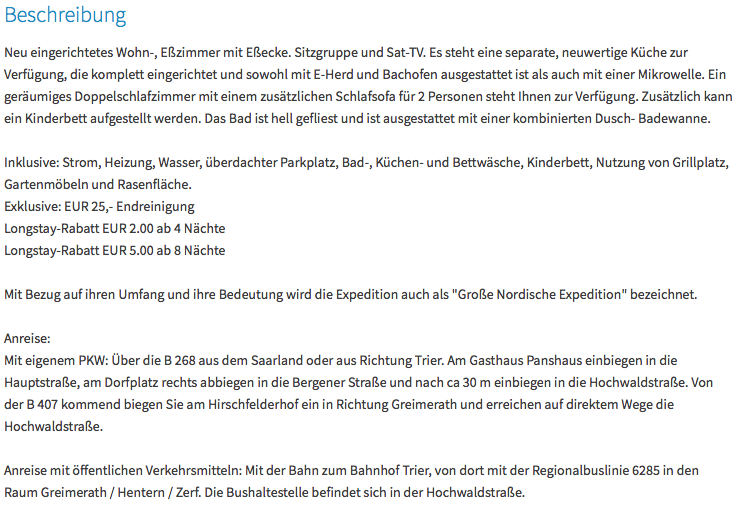
Beschreibung
Beschreibungstext des Objekts

Kontakt
Kontaktmöglichkeiten zu diesem Objekt

(Dies ist eine Beispielliste von möglichen Elementen und muss nicht zwangsläufig die exakte Ausgabe jedes Objekts widerspiegeln!)
Einbindung
Für die Einbindung des Widgets muss der OP Client geladen sein (siehe Installation).
Der Elementname für die Einbindung des Widgets lautet op-frontend-object.
<div id="op_content_box">
<script type="text/javascript">
// diese Werte können/müssen angepasst werden:
var loadOptions = {
module: 'op-frontend-object', // Name des zu ladenden Moduls
content_id: 'op_content_box', // ID des HTML Elements, in das der Inhalt geladen wird
options: {
//useCookies: true,
//hasOwnCookieInfo: false,
//languageSwitcherEnabled: true,
//scrollTopOffset: 10,
//scrollToTop: true,
//alwaysShowExtendedFilters: true,
//enableShare: false,
//limit: {
//ToNr: [123],
//GaGeNr: [123,456,789],
//ObjMetaNr: [123],
//OrtNr: [123],
//Groups: [123]
//}
}
};
// diesen Code nicht mehr ändern!
var secra_op_client;
if(secra_op_client && secra_op_client.loadModule){
secra_op_client.loadModule(
loadOptions['module'],
loadOptions['content_id'],
loadOptions['options']
);
} else {
if(!secra_op_client) { secra_op_client = {}; }
secra_op_client.loadQueue = [];
secra_op_client.loadQueue.push({
module: loadOptions['module'],
embed_id: loadOptions['content_id'],
options: loadOptions['options']
}
);
}
</script>
</div>
Optionen
Dies sind die möglichen Optionen die bei der Einbindung angegeben werden können.
| Option | Typ | Werte | Standard | Erklärung |
|---|---|---|---|---|
| useCookies | Bool | true,false | true | deaktiviert die Nutzung von Cookies für diese Einbindung (nicht empfohlen) |
| hasOwnCookieInfo | Bool | true,false | false | gibt an, ob ein eigener Cookiehinweis auf der Seite vorhanden ist, falls nicht, wird auf Seiten mit Inhalten aus der OP ggf. ein Cookiehinweis angezeigt |
| languageSwitcherEnabled | Bool | true,false | true | aktiviert oder deaktiviert die Sprachumschaltungsoption |
| scrollTopOffset | Integer | 0 | gibt die Höhe des Headers der Webseite an, damit bei Scroll-to-Top Aktionen an die richtige Position gescrollt wird (und nicht über die Einbindung höher oder tiefer hinaus) | |
| scrollToTop | Bool | true,false | true | wenn aktiviert wird dynamisch ein Scroll-To-Top Button in der unteren rechten Ecke angezeigt, deaktivieren, wenn schon einer auf der Seite vorhanden ist |
| enableCanonicalManager | Bool | true,false | false | aktiviert das experimentelle SEO canonical Support Feature (Wichtig: Nachfolgende Details zu diesem Thema beachten!) |
| allow404Reroute | Bool | true,false | false | Wenn aktiviert, werden Objektseiten mit einem 404 Status auf die Suche umgeleitet. Nur aktivieren, wenn Suche genutzt werden soll. |
Routen
Die Objektseite unterstützt die Verwendung folgender Routen für den direkten Aufruf.
| Aktion | Default | Route | Beispiel URL |
|---|---|---|---|
| Objektseite laden | nein | /object/:metaid | http://www.demo.me/demo.php#!m/object/220 |
URL Parameter
Die Objektseite kann zum initialen Start mit Hash Navigations Parametern im GET Format (die also Bestandteil der Route sein müssen - s. Beispiel) aufgerufen werden. Mit diesen werden die Buchungseingaben gesteuert. Damit sind Sie in der Lage, bereits beim Öffnen einer Objektseite evtl. vorher gewählte Buchungsdaten an das Buchungswidget in der Objektseite zu übergeben.
| Parameter | Werte | Funktion | Beispiel |
|---|---|---|---|
arrival |
Date(EN) | englisches Anreisedatum (YYYY-MM-DD) | "2017-01-31" |
departure |
Date(EN) | englisches Abreisedatum (YYYY-MM-DD) | "2017-02-28" |
adults |
Integer | Anzahl der Erwachsenen | "3" |
childs |
Integer | Anzahl der Kinder | "2" |
age |
CSV (Integer) | Alter der Kinder als CSV-Liste | "5,11" |
https://www.musterhausen.de/object.php?#!m/object/202?arrival=2018-03-01&departure=2018-03-08&adults=2
Beispiel
Dieses Beispiel zeigt exemplarisch eine Einbindung mit allen Optionen. In der Praxis sollten Sie nur die Optionen angeben, die Sie auch benötigen.
<div id="op_content_box">
<script type="text/javascript">
// diese Werte können/müssen angepasst werden:
var loadOptions = {
module: 'op-frontend-object', // Name des zu ladenden Moduls
content_id: 'op_content_box', // ID des HTML Elements, in das der Inhalt geladen wird
options: {
hasOwnCookieInfo: false,
alwaysShowExtendedFilters: true,
limit: {}
}
};
// diesen Code nicht mehr ändern!
var secra_op_client;
if(secra_op_client && secra_op_client.loadModule){
secra_op_client.loadModule(
loadOptions['module'],
loadOptions['content_id'],
loadOptions['options']
);
} else {
if(!secra_op_client) { secra_op_client = {}; }
secra_op_client.loadQueue = [];
secra_op_client.loadQueue.push({
module: loadOptions['module'],
embed_id: loadOptions['content_id'],
options: loadOptions['options']
}
);
}
</script>
</div>
Canonical Manager (BETA)
Aktuell werden in der Objektseite automatisch Title und Description für SEO gesetzt. Da es sich bei dem Frontend um eine Single Page Application handelt, muss dies zur Laufzeit dynamisch geschehen. Entsprechendes gilt auch für die canonical Angabe der Objektseite. Dies wird besonders wichtig, wenn die Seiten unter verschiedenen Domains liegen oder verschiedenen Seitenaliassen.
Durch Aktivierung des experimentellen Canonical Supports (siehe Abschnitt "Optionen"), wird beim Aufruf der Objektseite automatisch die aktuelle URL als canonical Angabe übernommen (was auch das Standardverhalten von Suchmaschinen ist). Dennoch kann dies Vorteile bieten, wenn die Suchmaschine die Bewertung nicht selbst eindeutig vornehmen kann.
Während es bisher schädlich war eine canonical Angabe in der Such- und Objektseite zu verwenden (da alle Unterseiten diese identisch übernommen hätten und die Automatik der Suchmaschinen hier sinnvoller war), ist es bei Aktivierung des Canonical Supports möglich eine Angabe in der Basisseite vorzunehmen. Diese wird erkannt und als "Stamm" für die vollständige Canonical Angabe übernommen, indem sie mit dem Hashtag Navigationsanteil der Objektseiten ergänzt wird.
Wichtig:
- Das bedeutet, die vorhandene canonical Angabe darf keinen eigenen Hash
#Wert haben! - Wenn diese Methode genutzt wird, ist es entscheidend nach der Aktivierung zu prüfen, ob die canonical Angaben der Such- und der Objektseite korrekt und wie erwartet erzeugt werden.
- Beachten Sie, dass dieses Feature experimentell ist und seine SEO Auswirkungen daher beobachtet werden sollten.
Beispiel
Aus <link rel="canonical" href="https://mysite.com/search"> wird <link rel="canonical" href="https://mysite.com/search#m/object/1234">
beim Besuch einer Objektseite. Wird zurück auf die Suche navigiert, wird die Änderung wieder rückgängig gemacht.