Events und Tracking
- Eventliste
- Beispielcode für eigene Custom Anbindung beliebiger Tracker
- Tracking von Adwords Conversions (Standalone Methode)
- Tracking von Adwords Conversions (mit secraAnalytics.js Adapter)
- Tracking im Frontend v2 der Optimalen-Präsentation mit Google Analytics (GA4)
- Google Ads Conversion Tracking mit dem Google Tag Manager (GTM)
- Zuordnung GA Events zu OP Frontend Events
- Beispieleinrichtung in Google Analytics (GA4)
- Analysis der Daten von den OP Events (GA4 key events)
- [Veraltet] Tracking im Frontend v2 der Optimalen-Präsentation mit Google Universal Analytics (UA)
- FAQ
- Ich habe weniger Buchungen in GA als in der OP! Warum?
- Ich kann die Buchung in GA keiner Buchung im System zuordnen, woran kann das liegen?
- Wie kann ich die Buchungen mit denen in der OP in Verbindung bringen?
- Kann ich feststellen, wieviele Aufrufe ein bestimmtes Objekt hatte?
- Ich erhalte pro Event jeweils 2 Einträge in GA!
- Wofür stehen die search:view Ereignisse?
- Google zeigt in der Admin > Events Liste scheinbar "Löcher" in den Daten
Eventliste
| Modul | Eventname | extra Daten | Hinweise |
|---|---|---|---|
| search | load | {} | wird beim Laden der Suche einmalig ausgelöst |
| search | view | {ObjMetaNr} | wird ausgelöst, wenn ein bestimmtes Objekt in der Suche geladen wird |
| object | load | {ObjMetaNr} | wird ausgelöst, wenn ein bestimmtes Objekt angezeigt wird |
| object | share | {ObjMetaNr} | wird ausgelöst, wenn für ein bestimmtes Objekt ein Share Button genutzt wird (zählt nicht, ob der Share dann auch erfolgt ist bei Drittanbietern) |
| booking | load | {ObjMetaNr} | wird ausgelöst, wenn die Buchungsstrecke für ein Objekt geladen wird |
| booking | render-step | {ObjMetaNr,step} | wird bei jedem Buchungsschritt ausgelöst |
| booking | submit-error | {ObjMetaNr} | bei versuchter aber fehlgeschlagener abgesendeter Buchung (diverse Gründe) |
| booking | submit-success | {ObjMetaNr, BuchungNr, price [, payment]} | bei abgesendeter erfolgreicher Buchung (payment=true, wenn Onlinezahlung gewählt) |
| contactform | submit | {mode, objectId} | unverbindliches Anfrageformular wurde verschickt |
Beispielcode für eigene Custom Anbindung beliebiger Tracker
Das Frontend stellt verschiedene Javascript Events bereit die bei diversen Aktionen ausgelöst werden. Diese können durch einen beliebigen Listener empfangen und verarbeitet werden. Dazu müssen die Listener in der nachfolgenden Struktur registriert werden.
// make sure we have the client object, even if client is loaded asynchronously at a later stage
var secra_op_client;
if(!secra_op_client){ secra_op_client = {}; }
// populate the listener object
secra_op_client.tracking = {}; // all listeners are placed under this object
secra_op_client.tracking.search = {}; // this level is the modulname (see list)
// attach a listener to an event of this module
// note: you are not required to use an anonymus function here and you can reuse the same function for
// different events.
secra_op_client.tracking.search.view = function(module, eventname, attached_data){
// do something useful here ;)
};
// alternative syntax as per JS standard:
// secra_op_client.tracking.booking["submit-success"] = function(module, eventname, attached_data){ };
Hinweis: Die Events können innerhalb eines Seitenaufrufs mehrfach auslösen, da der Nutzer ohne Seitenwechsel andere dynamische Inhalte laden kann. Wird jedoch nur nur zwischen bereits geladenen Seiten umgeschaltet (ohne dazwischen neue Inhalte zu laden) erfolgt kein neues "load" Event beispielsweise.
Tracking von Adwords Conversions (Standalone Methode)
Folgen Sie zum Erzeugen des Codes dieser Anleitung: https://support.google.com/google-ads/answer/6331314?hl=de#zippy=%2Cconversion-tracking-mithilfe-von-javascript-einrichten
Binden Sie den nachfolgenden Code an das Ende des Body Elements ein.
Hinweis: Der Code kann nicht zusammen mit anderen Trackern benutzt werden die auch die Buchungsstrecken Events verwenden, da dann diese überschrieben werden. Verwenden Sie dann eine Method-Chain, um alle Listener zu bedienen.
<script>
let secra_op_client;
if (!secra_op_client) { secra_op_client = {}; }
secra_op_client.tracking = {};
secra_op_client.tracking.booking = {}; // this level is the modulname (see list)
secra_op_client.tracking.booking['submit-success'] = function(module, eventname, attached_data) {
let imageelem = new Image();
imageelem.src = '//www.googleadservices.com/pagead/conversion/1234567890/?value='+attached_data['price']+'&currency_code=EUR&label=xxx-XXx1xXXX123X1xX&guid=ON&script=0'; // random example, replace with your code
imageelem.width = 1;
imageelem.height = 1;
document.getElementsByName('body')[0].append(imageelem);
};
</script>
Tracking von Adwords Conversions (mit secraAnalytics.js Adapter)
Diese Verwendung kann problemlos mit dem nachfolgenden Punkt kombiniert werden. Geben Sie dazu unter dem Parameter
extra_iddie Analytics oder Adwords ID an, je nachdem.
<script type="text/javascript">
var secraAnalyticsConfig = {
"client": "google",
"client_id": "AW-XXXXX",
"doNotLoadTagManager": false,
"conversions": {
"OP-EVENT-NAME-HERE": {
"OBJEKTNUMMER-HIER": { "send_to": "LABEL-DER-CONVERSION-VON-GOOGLE" },
"ANDERE-OBJEKTNUMMER-HIER": { "send_to": "LABEL-DER-CONVERSION-VON-GOOGLE" }
}
}
};
</script>
<script type="text/javascript" src="https://www.optimale-praesentation.de/frontend/seo/secraAnalytics.js"></script>
Für den Wert OP-EVENT-NAME-HERE muss ein Key aus den vorhandenen Events (siehe oben) gewählt werden. Das Format lautet dabei "MODULNAME_EVENTNAME". Ein Beispiel: booking_submit-success, dies wäre eine Conversion bei erfolgreicher Buchung, was wohl der häufigste Anwendungsfall ist.
Wenn Sie nur eine Conversion für alle Objekte verwenden wollen, geben Sie als Objektnummer * an. Dieser Wert wird immer dann verwendet, wenn keine exakte Objektnummer vorhanden ist (Fallback).
Tracking im Frontend v2 der Optimalen-Präsentation mit Google Analytics (GA4)
Das Frontend selbst ist eine SPA (Single Page Application), es sind daher keine PageViews außer der Einstiegsseite verfügbar. Damit dennoch entsprechende Aufrufe erfasst werden können, bietet das Frontend verschiedene Ereignisse die durch Programmcode (Javascript) in der umgebenden Webseite empfangen und an GA weitergeleitet werden können.
Die entsprechende Doku ist in den nachstehenden Abschnitten zu finden.
Mit Hilfe dieser Ereignisse kann das Frontend prinzipiell an jeden beliebigen Tracker angebunden werden, jedoch muss die Verbindung entsprechend programmiert werden.
Da diese Aufgabe natürlich nicht von jedem Nutzer selbst gelöst werden muss, bieten wir ein fertiges Javascript File an, dass mit den nötigen Trackingparametern GA mit allen Frontend Ereignissen befüllt, von Objektaufrufen bis Buchungen. Diese können dann in GA verarbeitet werden. Die Einrichtung von GA bleibt dabei dem Kunden überlassen (sofern nicht anders beauftragt).
Die Javascript Datei sollte (um zukünftige Updates zu erhalten) von unserem Server eingebunden werden. Eine Einbindung könnte beispielhaft so aussehen:
<script type="text/javascript">
var secraAnalyticsConfig = {
"client": "google",
"client_id": "G-CODE", // hier platzieren Sie die Mess-ID, deren Erzeugung wir Ihnen im GA4-Beispiel zeigen werden
"doNotLoadTagManager": false
};
</script>
<script type="text/javascript" src="https://www.optimale-praesentation.de/frontend/seo/secraAnalytics.js"></script>
Achtung, die Einbindung wird den Trackingcode (gtag.js) selbstständig laden. Falls auf den Frontendseiten schon Tracking Code (gtag.js) eingebaut wurde, kann man durch das Setzen des "doNotLoadTagManager“ auf "true“ (siehe oberes Beispiel) das selbstständige Laden verhindern.
Je nachdem welche Detailtiefe man in UA haben möchte, kann es sinnvoll sein eine bezahlte Version zu verwenden (die Free-Version verwirft Ereignisdetails bzw. sind nicht unbegrenzt sichtbar). Für elementare Statistiken ist die kostenlose Version aber ausreichend.
Google Ads Conversion Tracking mit dem Google Tag Manager (GTM)
Diese Anleitung bezieht sich ausschließlich auf die Konfiguration im Google Tag Manager (GTM) und beschreibt die Einrichtung des Trackings einer Google-Ads-Conversion, die nach dem Laden einer Objekt-Detailseite ausgelöst wird. Voraussetzungen für die Umsetzung sind ein aktives GTM-Konto, ein Google-Ads-Konto und mindestens eine Google-Ads-Conversion.
Die vorliegende Anleitung dient als Beispiel für alle anderen OP-Events und kann beim Erstellen ähnlicher Tags und Trigger eine wertvolle Hilfe sein. Schritt Nr. 1 muss dabei nur einmal durchgeführt werden.
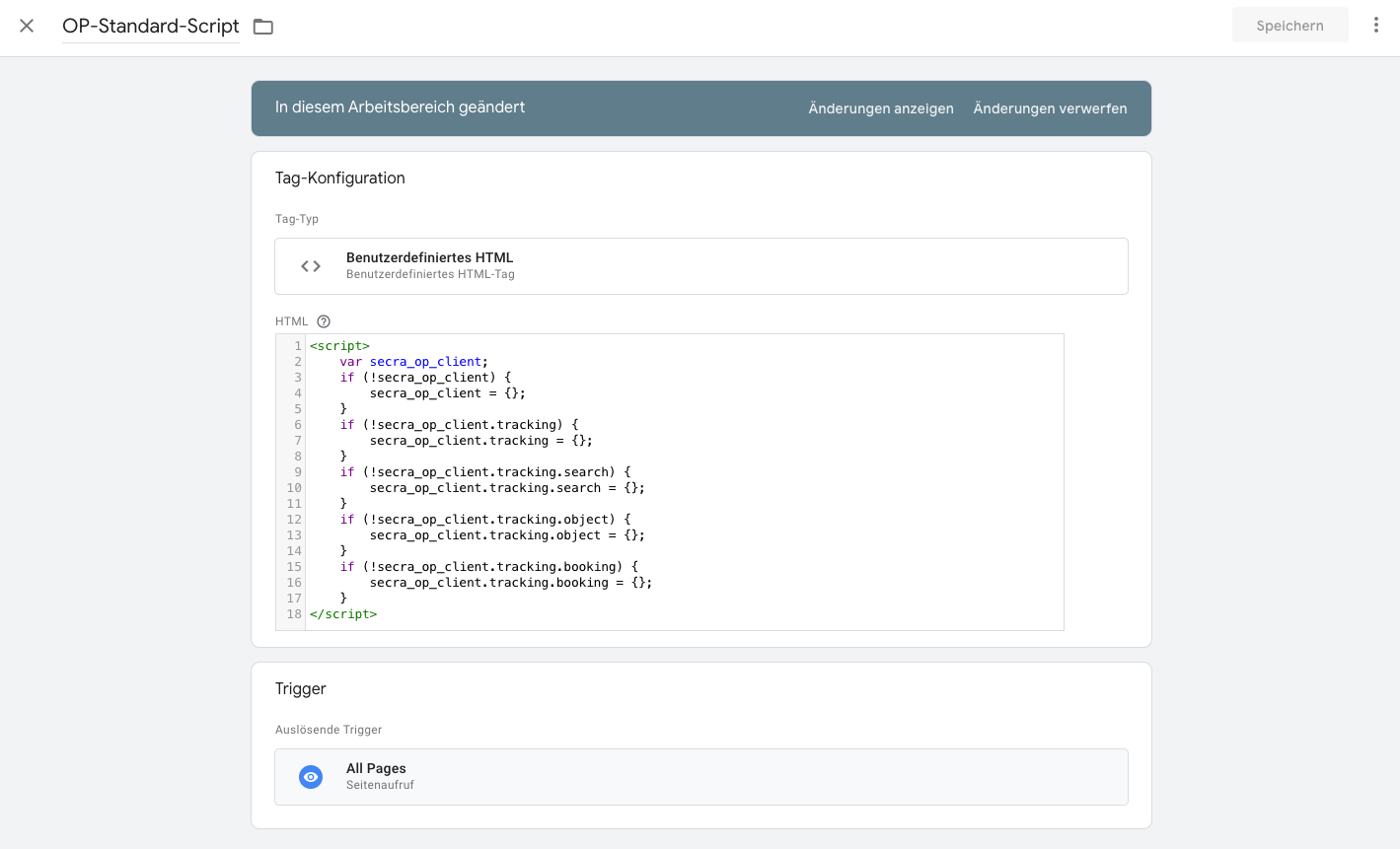
1. Erstellen Sie einen Tag mit dem OP-Standard-Script
- Tag erstellen: Gehen Sie in Ihrem GTM-Container zum Abschnitt "Tags". Klicken Sie auf "Tag erstellen" und wählen Sie "Benutzerdefiniertes HTML" aus.
- Tag konfigurieren:
- Tag-Name: Geben Sie einen aussagekräftigen Namen für den Tag ein, z. B. "OP-Standard-Script".
- HTML-Code: Fügen Sie den folgenden HTML-Code ein:
<script> var secra_op_client; if (!secra_op_client) { secra_op_client = {}; } if (!secra_op_client.tracking) { secra_op_client.tracking = {}; } if (!secra_op_client.tracking.search) { secra_op_client.tracking.search = {}; } if (!secra_op_client.tracking.object) { secra_op_client.tracking.object = {}; } if (!secra_op_client.tracking.booking) { secra_op_client.tracking.booking = {}; } </script> - Trigger: Zur Vereinfachung wählen Sie den Trigger "All Pages" aus, um den Tag auf jeder Seite Ihrer Website auszulösen.
- Tag speichern: Klicken Sie auf "Speichern", um den Tag zu erstellen.

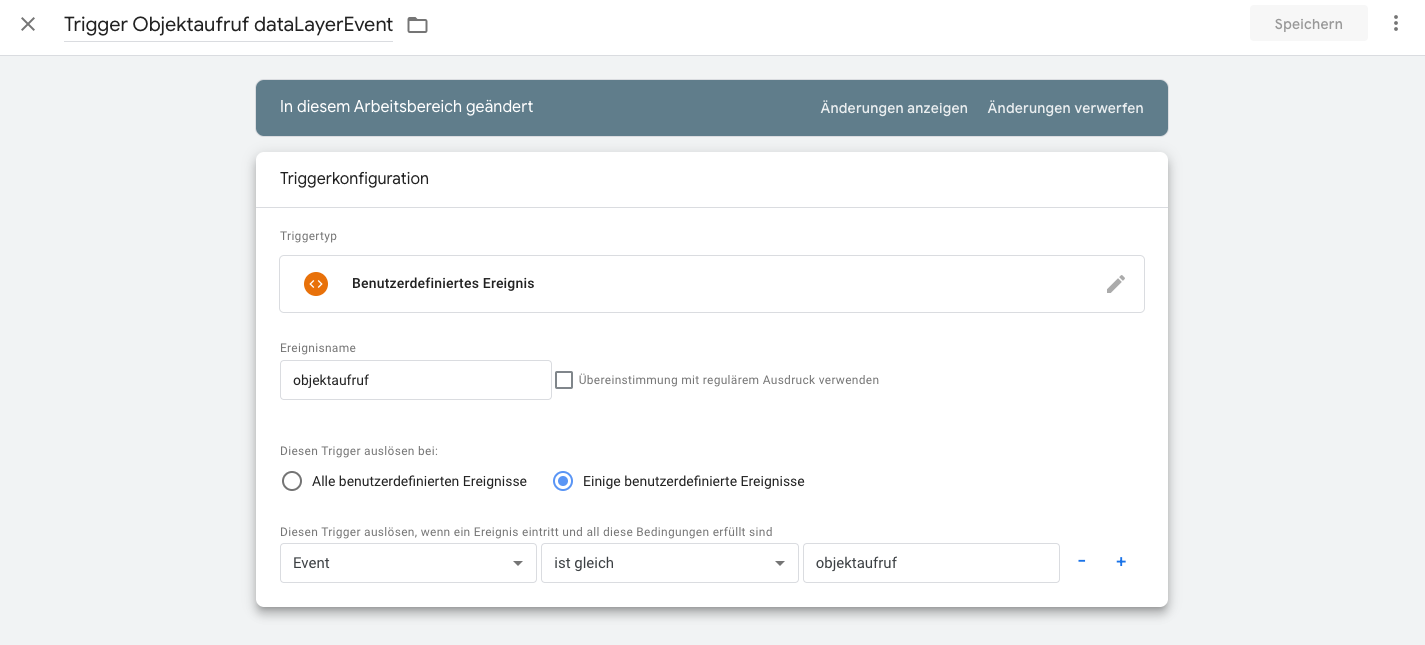
2. Trigger Objektaufruf erstellen (Benutzerdefiniertes Ereignis)
- Navigieren Sie im Google Tag Manager zur Registerkarte "Trigger".
- Klicken Sie auf die Schaltfläche "Neu".
- Wählen Sie im Dropdown-Menü "Triggertyp" die Option "Benutzerdefiniertes Ereignis" aus.
- Geben Sie einen Namen für Ihr Ereignis ein, z. B. "Trigger Objektaufruf dataLayerEvent".
- Aktivieren Sie das Kontrollkästchen "Einige benutzerdefinierte Ereignisse".
- Wählen Sie im Abschnitt "Einige benutzerdefinierte Ereignisse" die Option "Event" "is gleich" " objektaufruf**"
- Klicken Sie auf die Schaltfläche "Speichern".

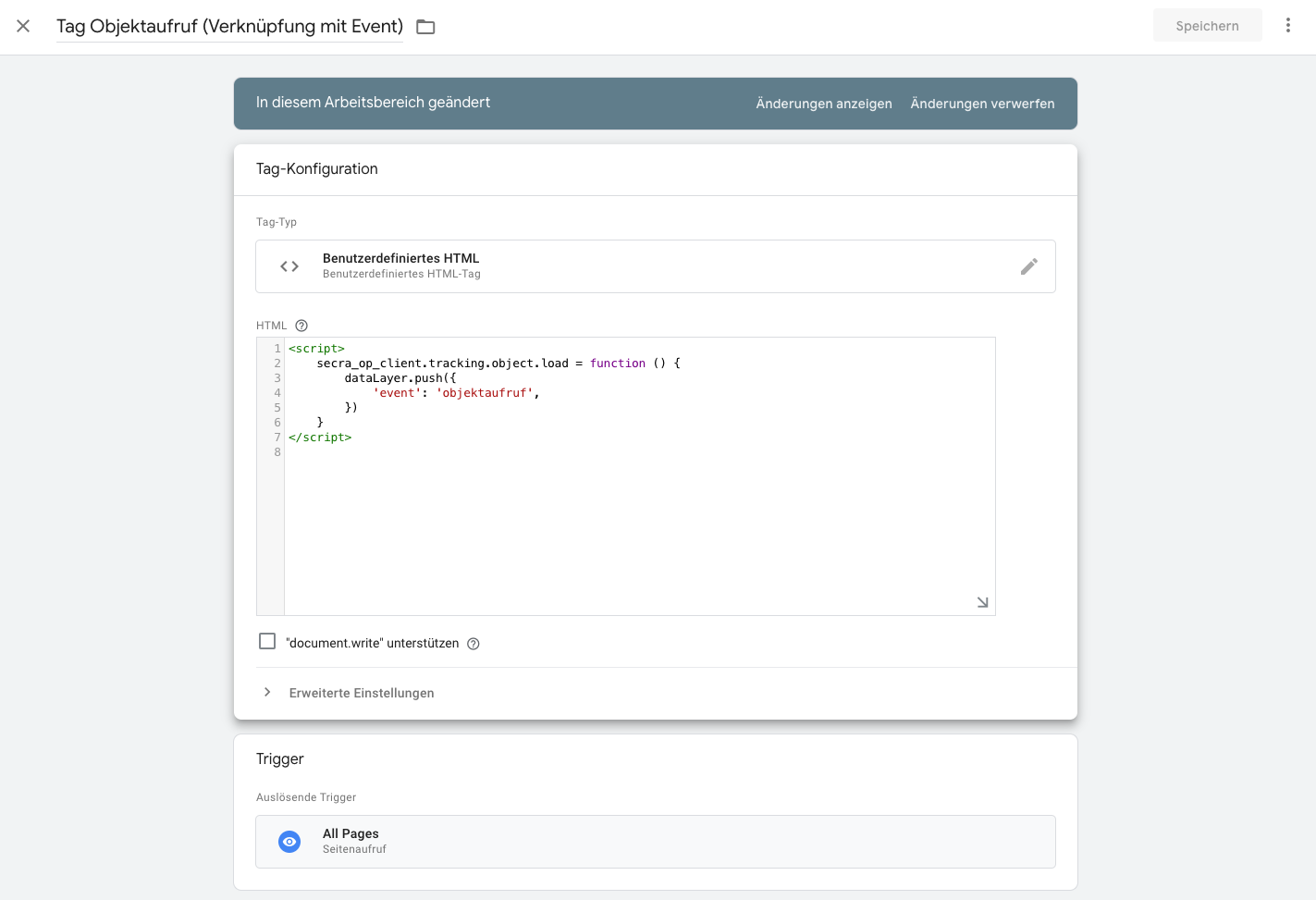
3. Tag Objektaufruf erstellen (Verknüpfung mit dem benutzerdefinierten Event)
- Klicken Sie auf Tags und dann auf Neu.
- Benennen Sie Ihr Tag aussagekräftig, z.B. "Tag Objektaufruf (Verknüpfung mit Event)".
- Wählen Sie im Bereich Tag-Konfiguration die Option Benutzerdefiniertes HTML aus.
- Fügen Sie den benutzerdefinierten HTML-Code in das Feld HTML ein.
<script>
secra_op_client.tracking.object.load = function () {
dataLayer.push({
'event': 'objektaufruf',
})
}
</script>
- Zur Vereinfachung wählen Sie den Trigger "All Pages" aus, um den Tag auf jeder Seite Ihrer Website auszulösen.
- Klicken Sie auf Speichern.

4. Einrichten des Conversion-Tracking-Tags:
Vorausgesetzt wird ein Google Ads Konto und mind. eine Google Ads Conversion, die im Google Ads Portal erstellt wurde.
1. Neues Tag im Google Tag Manager erstellen:
- Melden Sie sich in Ihrem Google Tag Manager-Konto an.
- Klicken Sie auf Tags.
- Klicken Sie auf Neu.
- Wählen Sie den Tag-Typ Google Ads Conversion Tracking.
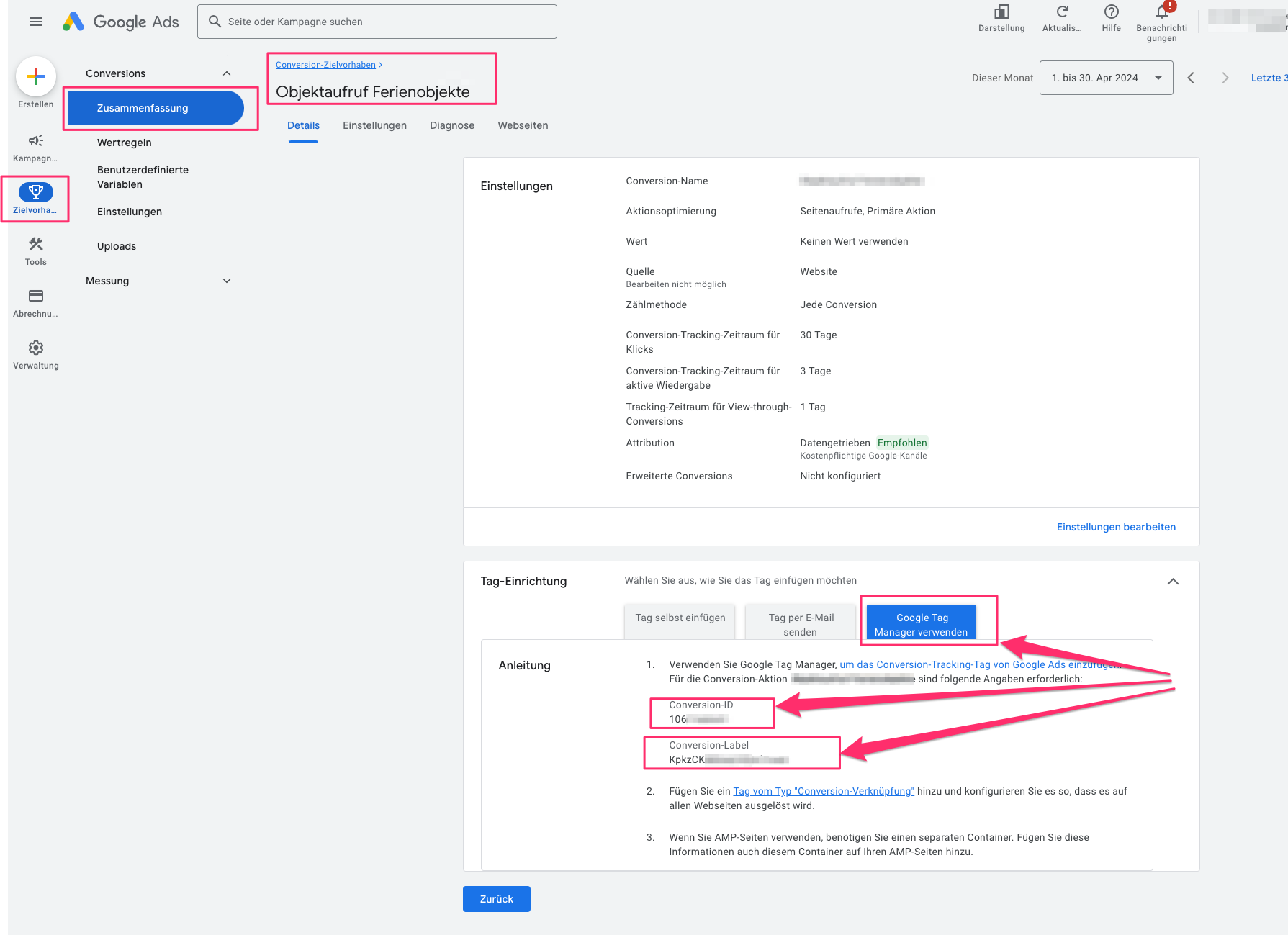
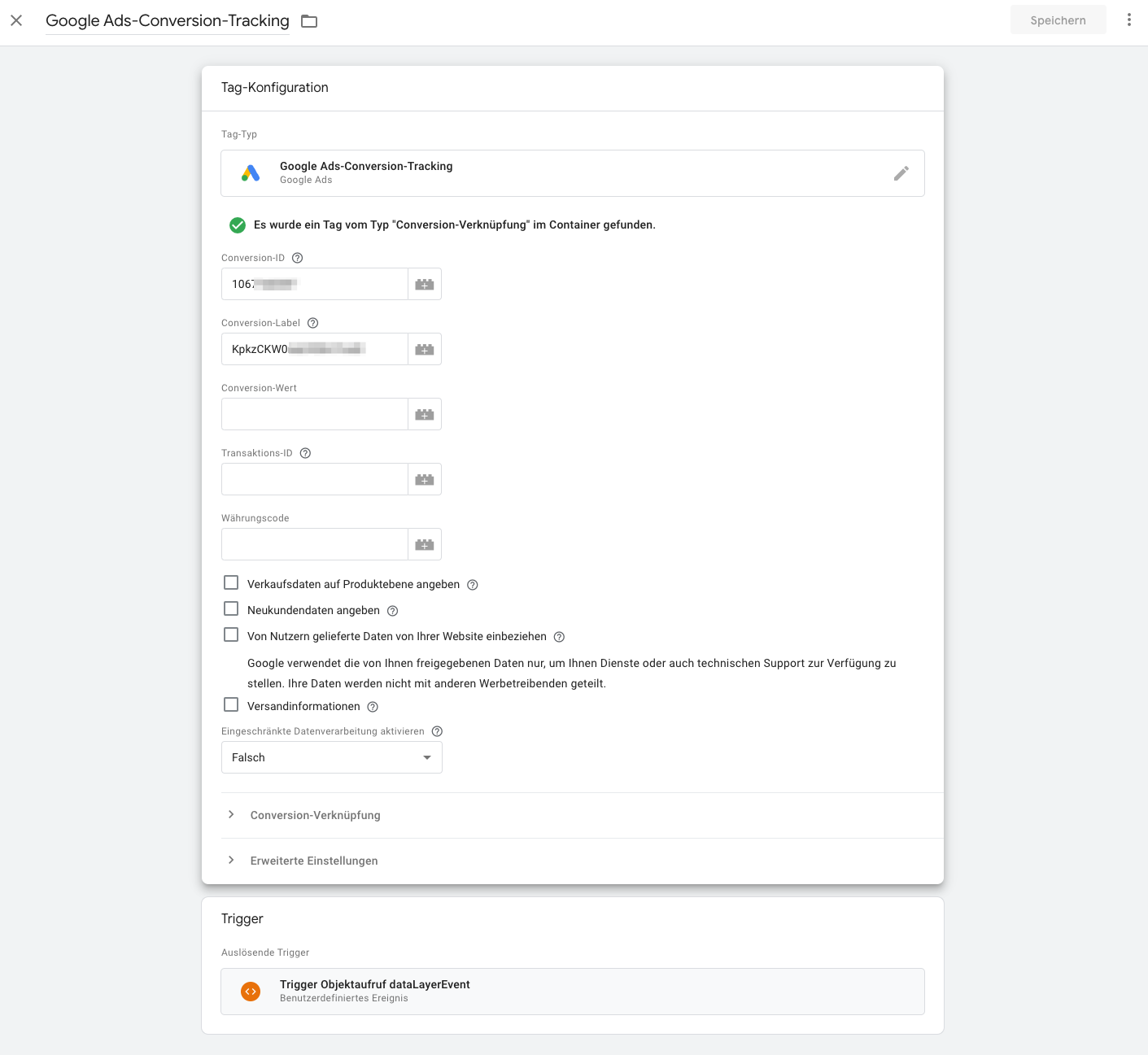
2. Conversion-ID und Conversion-Label konfigurieren:
- Fügen Sie Ihre Conversion-ID aus Google Ads in das Feld Conversion-ID ein.
- Fügen Sie Ihr Conversion-Label aus Google Ads in das Feld Conversion-Label ein.
- Sie finden die Daten im Google Ads Portal wenn Sie die jeweilige Conversion aufrufen:

3. Trigger für das Conversion-Tracking festlegen:
- Wählen Sie im Abschnitt Trigger aus, wann das Conversion-Tag ausgelöst werden soll. In unserem Beispiel wählen Sie den zuvor erstellten Trigger "Trigger Objektaufruf dataLayerEvent".

4. Namen vergeben und "Speichern"
Container veröffentlichen: Klicken Sie auf die Schaltfläche "Veröffentlichen" in der oberen rechten Ecke des GTM-Containers. Dadurch werden die Änderungen auf Ihrer Website live geschaltet.
Zuordnung GA Events zu OP Frontend Events
| Aktion | Kategorie | Event im Frontend (s.o.) | Standard Event in GA | Datenübertragung vom OP |
|---|---|---|---|---|
| OP Event: Suche: load | Suche:load | search:load | view_item_list | {} |
| OP Event: Suche: view | Suche:view | search:view | view_item_list_item* | {ObjMetaNr: number} |
| OP Event: Objekt: load | Objekt:load | object:load | view_item | {ObjMetaNr: number} |
| OP Event: Objekt: share | Objekt:share | object:share | share | {ObjMetaNr: number} |
| OP Event: Buchungsstrecke: load | Buchungsstrecke:load | booking:load | begin_checkout | {ObjMetaNr: number} |
| OP Event: Buchungsstrecke: render-step | Buchungsstrecke:render-step | booking:render-step | checkout_progress* | {step: number, ObjMetaNr: number} |
| OP Event: Buchungsstrecke: submit-error | Buchungsstrecke:submit-error | booking:submit-error | checkout_submit_error* | {ObjMetaNr: number} |
| OP Event: Buchungsstrecke: submit-success | Buchungsstrecke:submit-success | booking:submit-success | purchase | {ObjMetaNr: number, BuchungNr: string, price: string, payment: boolean} |
| OP Event: Kontaktformular: submit | Kontaktformular:submit | contactform:submit | generate_lead | {mode: string, objectId: string} |
Mit * markierte Events sind nicht im Standard enthalten, werden aber von uns geschickt, um weitergehende Auswertungen zu erlauben.
Die Verfügbarkeit der einzelnen Optionen hängt von der verwendeten GA Connector Version ab.
Beispieleinrichtung in Google Analytics (GA4)
Zuerst müssen Sie ein Google Analytics-Konto erstellen - das können Sie hier tun.
Wenn Sie noch kein Google-Konto haben, müssen Sie sich zuerst eines erstellen. Sobald Sie eingeloggt sind, können Sie
mit Messung starten ein neues Konto erstellen.
Geben Sie den Kontonamen ein und klicken Sie auf Weiter.
Ein weiterer wichtiger Schritt ist die Erstellung einer Property. In GA4 repräsentiert eine Property eine
Datengruppierung von einer Webseite. In unserem Beispiel werden wir nur eine Property verwenden. Folgen Sie diesem
Konfigurator bis zum letzten Schritt (5).
Nun können Sie die Datenquelle für Analytics konfigurieren. Klicken Sie auf Web und geben Sie die Website-URL
ein, die auf Ihre Webseite zeigen muss, sowie den Stream-Namen, und fahren Sie dann mit Stream erstellen fort.
Als Nächstes sehen Sie die Details des Webstreams mit Ihrem frisch konfigurierten Stream. Die Mess-ID entspricht
der client_id in secraAnalyticsConfig in JavaScript, die Sie im vorherigen Kapitel konfiguriert haben. Bitte
kopieren Sie die G-XXXXXXXXXX und fügen Sie sie dort ein.
Sie können diese Ansicht schließen und auf Weiter klicken, woraufhin der Erfolgsbildschirm erscheint.
Zu diesem Zeitpunkt haben Sie die Integration von Google Analytics mit Ihrer Website erfolgreich abgeschlossen. Wenn Sie
auf Realtime klicken, werden Sie sehen, dass schon Ereignisse gesammelt werden.
Analysis der Daten von den OP Events (GA4 key events)
Wenn Sie schon mit der vorherigen Universal Analytics vertraut sind, werden Sie dieses Feature als
Zielvorhabenkennen. In GA4 ist es alskey eventsbekannt.
Das nächste Ziel ist nun üblicherweise aus den Ereignissen Daten und Analysen abzuleiten. In diesem Punkt sind Ihrer
Kreativität mit Google Analytics keine Grenzen gesetzt. Definieren Sie einfach ein neues key event aufgrund eines
bereitgestellten Events (vgl. auch die vorstehende Liste der verfügbaren Events).
In den folgenden Abschnitt werden wir ein key event Beispiel erstellen, um eine erfolgreiche Buchung zu messen.
Unsere Events liefern für das Buchungsevent zusätzlich auch verschiedene Werte der Buchung mit, damit eine grobe monetäre
Auswertung in GA möglich ist. Gemessen wird der bezahlte Reisepreis, der auch im Frontend sichtbar ist. Eine Aufteilung
nach Provision usw. ist an dieser Stelle nicht möglich und auch nicht Ziel der GA Anbindung.
Ebenso könnten Sie die Aufrufe der Objektseiten, der Anfrageseiten u.v.m. zählen, je nach eigenem Interesse. Die Einrichtung der Ziele erfolgt dabei analog.
Klicken Sie zuerst in GA zunächst auf Verwaltung (Zahnrad Icon unten links auf der Seite). In der Spalte Datenanzeige
wählen Sie den PunktEreignisse aus.
Als Nächstes klicken Sie auf Ereignis erstellen und dann auf Erstellen. Sie sollten eine Ansicht mit der Konfiguration
sehen. Wir werden dieses Ereignis succesful_booking benennen und die Bedingungen
event_name enthält OP Event: Buchungsstrecke: submit-succes setzen und auf Erstellen klicken.
Gehen Sie zurück zur Verwaltung und gehen Sie bei der Datenanzeige dieses Mal auf Schlüsselereignisse.
In dieser Ansicht klicken Sie auf Neues wichtiges Ereignis und geben Sie succesful_booking ein.
Jetzt müsste alles konfiguriert sein. Wenn Sie eine Buchung erhalten, sehen Sie, dass key event Ereignisse gesammelt
wurden (z.B. in Echozeit Statistiken).
Jetzt wissen Sie wie man key events einrichtet. Sie können sie verwenden, um Messungen durchzuführen, die für Sie
interessant sind.
[Veraltet] Tracking im Frontend v2 der Optimalen-Präsentation mit Google Universal Analytics (UA)
Google plant die Universal Analytics API ab dem 1. Juli 2024 abzuschalten.
Das Frontend selbst ist eine SPA (Single Page Application), es sind daher keine PageViews außer der Einstiegsseite verfügbar. Damit dennoch entsprechende Aufrufe erfasst werden können, bietet das Frontend verschiedene Ereignisse die durch Programmcode (Javascript) in der umgebenden Webseite empfangen und an UA weitergeleitet werden können.
Die entsprechende Doku ist in den nachstehenden Abschnitten zu finden.
Mithilfe dieser Ereignisse kann das Frontend prinzipiell an jeden beliebigen Tracker angebunden werden, jedoch muss die Verbindung entsprechend programmiert werden.
Da diese Aufgabe natürlich nicht von jedem Nutzer selbst gelöst werden muss, bieten wir ein fertiges Javascript File an, dass mit den nötigen Trackingparametern UA mit allen Frontend Ereignissen befüllt, von Objektaufrufen bis Buchungen. Diese können dann in UA verarbeitet werden. Die Einrichtung von UA bleibt dabei dem Kunden überlassen (sofern nicht anders beauftragt).
Die Javascript Datei sollte (um zukünftige Updates zu erhalten) von unserem Server eingebunden werden. Eine Einbindung könnte beispielhaft so aussehen:
<script type="text/javascript">
var secraAnalyticsConfig = { "client": "google", "client_id": "UA-XXXX-X", "doNotLoadTagManager": false}; // die client_id muss angepasst werden!
</script>
<script type="text/javascript" src="https://www.optimale-praesentation.de/frontend/seo/secraAnalytics.js"></script>
Achtung, die Einbindung wird den Trackingcode (gtag.js) selbstständig laden. Falls auf den Frontendseiten schon Tracking Code (gtag.js) eingebaut wurde, kann man durch das Setzen des "doNotLoadTagManager“ auf "true“ (siehe oberes Beispiel) das selbstständige Laden verhindern.
Je nachdem welche Detailtiefe man in UA haben möchte, kann es sinnvoll sein eine bezahlte Version zu verwenden (die Free-Version verwirft Ereignisdetails bzw. sie sind nicht unbegrenzt sichtbar). Für elementare Statistiken ist die kostenlose Version aber ausreichend.
[Veraltet] Zuordnung UA Events zu OP Frontend Events
| Aktion | Kategorie | Event im Frontend (s.o.) | Standard Event in UA |
|---|---|---|---|
| OP Event: Suche: load | Suche:load | search:load | view_item_list |
| OP Event: Suche: view | Suche:view | search:view | view_item_list_item* |
| OP Event: Objekt: load | Objekt:load | object:load | view_item |
| OP Event: Objekt: share | Objekt:share | object:share | share |
| OP Event: Buchungsstrecke: load | Buchungsstrecke:load | booking:load | begin_checkout |
| OP Event: Buchungsstrecke: render-step | Buchungsstrecke:render-step | booking:render-step | checkout_progress |
| OP Event: Buchungsstrecke: submit-error | Buchungsstrecke:submit-error | booking:submit-error | checkout_submit_error* |
| OP Event: Buchungsstrecke: submit-success | Buchungsstrecke:submit-success | booking:submit-success | purchase |
| OP Event: Kontaktformular: submit | Kontaktformular:submit | contactform:submit | generate_lead |
Mit * markierte Events sind nicht im Standard enthalten, werden aber von uns geschickt, um weitergehende Auswertungen zu erlauben.
Die Verfügbarkeit der einzelnen Optionen hängt von der verwendeten GA Connector Version ab.
[Veraltet] Beispieleinrichtung in Google Analytics (Universal Analytics)
Für diese Einrichtungsanleitung wird ein frisch angelegter (leerer) Google Analytics Account angenommen. Wenn Sie andere Google Dienste zum Tracken verwenden, ist diese Anleitung evtl. nicht passend. Ebenso sollten Sie beachten, dass bei vorhandenen komplexeren Tracking-Szenarien entsprechende Anpassungen nötig sein können. Bitte haben Sie Verständnis dafür, dass wir nur die Ausleitung der Ereignisse zu GA bereitstellen, wir können jedoch keinen Support für Google Produkte im Rahmen der Frontendeinbindung bereitstellen.
Nachdem Sie ein neues GA Projekt angelegt haben, erhalten Sie zunächst einen neuen Trackingcode.
Wir benötigen aus diesem Code für das Frontendtracking nur die Kennung, im oberen Teil des Screenshots als "Tracking ID" beschriftet. Der restliche Codeabschnitt der von GA bereitgestellt wird kann auf den anderen Seiten eingebunden werden, in denen nicht das Frontend geladen wird.
Für den nächsten Schritt benötigen Sie ggf. Fachwissen oder Hilfe Ihrer Agentur.
Als nächsten Schritt bauen Sie in den Quellcode Ihrer Seite den von uns oben bereitgestellten Javascript Abschnitt ein und tragen die von Google bereitgestellte ID ein. Der Codeabschnitt sollte vor dem Ende des BODY Elements stehen, wenn Sie unseren asynchronen Loader verwenden oder im HEAD, wenn Sie die (alte) synchrone Version verwenden.
Wenn der Code erfolgreich eingebunden wurde, können Sie unter dem Menüpunkt Berichte > Echtzeit > Ereignisse Daten sehen, wenn
Sie auf dem Frontend navigieren (und Sie nicht dem Tracking in irgendeiner Form widersprochen haben, beliebte Fehlerquellen sind
beispielsweise Cookie Ablehnungen für Statistiken oder auch Browser mit aggressiven Privatsphäre-Einstellungen).
Hier einmal ein Bild vor dem Einbau des Trackingcodes...
und eines nach dem Einbau...
Zu diesem Zeitpunkt haben Sie die Einbindung auf Ihrer Webseite erfolgreich abgeschlossen.
Das nächste Ziel ist nun üblicherweise aus den Ereignissen Daten und Analysen abzuleiten. In diesem Punkt sind Ihrer Kreativität mit Google Analytics keine Grenzen gesetzt, definieren Sie einfach ein Ziel aufgrund eines bereitgestellten Ereignisses (vgl. auch die vorstehende Liste der verfügbaren Ereignisse).
An dieser Stelle sei einmal exemplarisch ein Ziel für das Vornehmen einer Buchung definiert. Unsere Ereignisse liefern für das Buchungsevent zusätzlich auch den Wert der Buchung mit, damit eine grobe monetäre Auswertung in GA möglich wird (getrackt wird der bezahlte Reisepreis, der auch im Frontend sichtbar war, eine Aufteilung nach Provision etc. ist an dieser Stelle nicht möglich und auch nicht Ziel der GA Anbindung).
Ebenso könnten Sie die Aufrufe der Objektseiten zählen, die Aufrufe der Anfrageseiten, u.v.m., je nach eigenem Interesse. Die Einrichtung der Ziele erfolgt dabei analog.
Klicken Sie in GA zunächst auf Verwaltung (Zahnrad Icon). In der Spalte Datenansicht wählen Sie den Punkt Zielvorhaben aus.
Legen Sie nun ein neues Zielvorhaben an.
Hinweis: Das Zielvorhaben für dieses Beispiel müssen Sie nicht zwingend abtippen, um es zu übernehmen. Am Ende des Artikels finden Sie einen Share-Link für die Vorlage zu diesem Zielvorhaben, damit Sie es einfach importieren können!
Im ersten Schritt wählen Sie keine Vorlage, sondern den Punkt Benutzerdefiniert aus und klicken Sie dann auf Weiter.
Im nächsten Schritt vergeben Sie einen beliebigen Namen für das Ziel, etwa "Erfolgreiche Buchungen" und wählen Sie als Typ Ereignis aus.
Klicken Sie dann auf Weiter.
In den Zielvorhabendetails können Sie nun entsprechend filtern. Wir benötigen nur die Werte für Kategorie und Aktion. Die Werte, die hier angegeben werden können Sie leicht auf der Echtzeit-Ereignisseite aus dem Einrichtungsschritt ablesen.
Für die abgeschlossenen Buchungen tragen Sie Folgendes ein:
- Kategorie
Beginnt mitBuchungsstrecke - Aktion
Beginnt mitOP Event: Buchungsstrecke: submit-success
Übernehmen Sie den Ereigniswert als Zielvorhabenwert, wie es auch als Vorgabe ausgefüllt ist. Speichern Sie Ihre Angaben.
Hinweis: Wenn Sie das Zielvorhaben frisch anlegen kann die angebotene Prüffunktion keinen Treffer finden. Das ist leider normal.
Wenn Sie nach der Einrichtung des Zielvorhabens eine Testbuchung vornehmen oder eine reguläre Buchung erhalten, können Sie den
Erfolg direkt unter dem Menüpunkt Berichte > Echtzeit > Conversions sehen. Dort sollte in der Liste der Zielvorhaben
auch das neue Ziel stehen (sofern es schon einmal erreicht wurde).
Nach einiger Zeit wurden die Daten von Google Analytics aufbereitet und Sie finden die Buchung auch unter Berichte > Conversions > Zielvorhaben > Übersicht.
Dort ist auch eine Filterung auf das neu erstellte Buchungsziel möglich.
Wichtig: Bitte beachten Sie, dass die Auswertungen die nicht im Echtzeitbereich von GA stehen zeitverzögert bereitgestellt werden, d.h. eingegangene Daten sind evtl. erst nach einiger Zeit oder am nächsten Tag in der Auswertung sichtbar.
In der Auswertung ist hier der Buchungswert, der ungefähre Zeitpunkt und natürlich der Anteil an den Gesamtzielen zu sehen (in unserem Fall 100%, da nur ein Ziel definiert ist).
Falls Sie diese Konfiguration direkt importieren möchten, können Sie (während Sie in GA eingeloggt sind) folgenden Link aufrufen: "Erfolgreiche Buchungen" Ziel importieren!
Hier eine Zielkonfiguration für die Anzahl der Objektseitenaufrufe: "Objektseitenaufrufe" Ziel importieren!
Auf Basis dieser Anleitung können Sie nun weitere Ziele definieren, je nach individuellen Interessen und möglichen Zielen.
FAQ
Ich habe weniger Buchungen in GA als in der OP! Warum?
Grundsätzlich hat der Besucher die Möglichkeit das Tracking abzulehnen. Wenn Google Analytics nicht geladen werden kann, dann ist auch ein entsprechendes Tracking nicht möglich. Sie werden daher niemals 100% der tatsächlichen Buchungen/Seitenaufrufe/etc. in Google Analytics finden.
Ich kann die Buchung in GA keiner Buchung im System zuordnen, woran kann das liegen?
Grundsätzlich erhalten Sie von GA keine exakten Zeitangaben zum vorliegenden Ereignis. Zudem kann es sein, dass eine Buchung z.B. zwischenzeitlich storniert wurde, dies wird über ein reines Frontendtracking natürlich nicht erfasst.
Wie kann ich die Buchungen mit denen in der OP in Verbindung bringen?
Sofern Sie dies zu Testzwecken wollen, können Sie sich in den Echtzeitdaten die Details des Ereignisses einer Buchung ansehen. Diese enthalten auch die Buchungsnummer.
Kann ich feststellen, wieviele Aufrufe ein bestimmtes Objekt hatte?
Grundsätzlich wird bei einem Objektaufruf auch die Objektnummer an GA übermittelt. Eine darauf basierende Auswertung ist denkbar.
Ich erhalte pro Event jeweils 2 Einträge in GA!
Wir übermitteln zusätzlich zu den OP Events auch die entsprechenden Standard GA Events, soweit definiert. Es reicht grundsätzlich nur eine von beiden Varianten auszuwerten. Die Standardevents sollen Ihnen lediglich das Leben bei der Einrichtung erleichtern, inhaltlich gibt es keinen Unterschied.
Wofür stehen die search:view Ereignisse?
Da die Suchergebnisliste Infinity-scrolling nutzt, werden laufend neue Objekte nachgeladen, wenn die Liste gescrollt wird. search:view gibt an, dass ein bestimmtes Objekt in die Suchergebnisliste geladen wurde und damit potenziell gesehen wurde. Zusammen mit der Sortierung der Ergebnisliste kann man so z.B. auswerten, welche Objekte besonders interessant waren. Für einige dieser Auswertungen ist eine Custom Tracking Anbindung empfehlenswert, besonders wenn der Analysehunger sehr groß ist und etwa eine weitergehende Verknüpfung mit den Objektdetail-Aufrufen gewünscht wird. Nicht alle denkbaren Auswertungen lassen sich unbegrenzt in den Standard Tracking Tools abbilden, um Ihnen jedoch alle Möglichkeiten offen zu halten stellen wir dennoch zusätzliche Events und Daten bereit.
Google zeigt in der Admin > Events Liste scheinbar "Löcher" in den Daten
Leider ist die Aufbereitung von Google an dieser Stelle falsch bzw. verzögert, sodass Ereignisse dem falschen Datum zugeordnet werden (in dieser Ansicht). Bitte beachten Sie, dass die Ereignisse immer durch den Seitenbesucher in Echtzeit an Google gesendet werden, es gibt also keine "Sammlung" durch uns. Das ist relativ leicht durch Besuch der Echtzeit > Events Seiten zu prüfen. Dort laufen die Ereignisse (limitiert auf die letzten x) in Echtzeit auf, also so, wie sie auch durch den Seitennutzer ausgelöst wurden.
Dieses unerwartete Verhalten gilt wohl nicht für zusammengestellte Reports aus GA, sondern nur für diese Ansicht.
Tatsächlich ist dies auch kein Umstand, welcher nur speziell unsere Einbindung betrifft, sondern ein grundsätzliches Thema, wie eine Google Suche schnell zeigt.