Die Suche
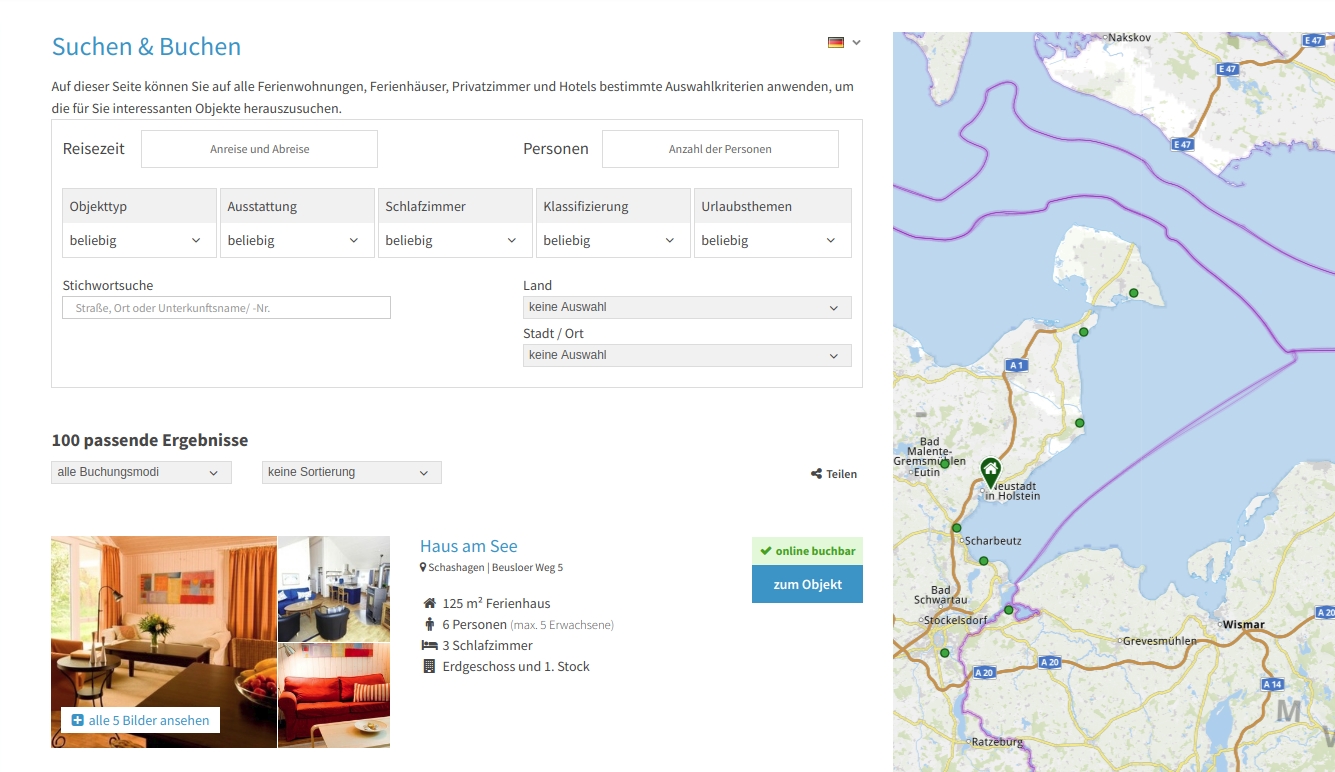
Die Suche stellt eine zentrale Maske für das Durchsuchen Ihrer Objekte zur Verfügung. Sie enthält automatisch auch die Objektseite und die nachfolgenden Unterseiten für Buchungen und Anfragen, diese Elemente werden bei Bedarf jeweils ohne weitere Konfiguration nachgeladen. Natürlich können Sie diese Elemente jedoch auch einzeln einbinden, lesen Sie dazu die jeweiligen Abschnitte der betroffenen Elemente.
Die Auswahl an Objekttypen, Ausstattungsmerkmalen, Ländern und Städten (sofern jeweils vorhanden) passt sich automatisch Ihren Inhalten an. Elemente die etwa nur eine einzelne Auswahl zulassen würden, werden sofern möglich ausgeblendet.
Die im Filterelement untergebrachten Tabs können durch unseren Support einzeln deaktiviert und aktiviert werden (bis auf Ausstattung, dessen Inhalt ist jedoch wählbar).

Verfügbare Filter
Die nachfolgenden Filterelemente sind bei Maximalausstattung anzeigbar.
Die angezeigten Elemente werden praktisch alle serverseitig durch unseren Support konfiguriert. Kontaktieren Sie uns, wenn Sie Elemente aus der Liste hinzufügen oder entfernen möchten, für einige Elemente ist dies möglich.
| Filter | Abschnitt/Typ | zusätzliche Beschreibung |
|---|---|---|
| Reisedaten inkl. Nächteauswahl | Widget | erlaubt die Auswahl an Anreise, Abreise und der Anzahl der gewünschten Übernachtungen |
| Personenanzahl | Widget | erlaubt die Auswahl der Anzahl der Erwachsenen, der Kinder und die Angabe des Alters der Kinder in Jahren |
| Objekttypen | Filtertab | bietet eine Auswahl an Objekttypen zur Filterung an |
| Ausstattungsmerkmale | Filtertab | erlaubt die Vorauswahl einiger Ausstattungsmerkmale als Filter |
| Urlaubsthemen | Filtertab | genau wie Ausstattungsmerkmale erlaubt diese Auswahl die Filterung auf Urlaubsthemen |
| Bettenanzahl | Filtertab | Auswahl einer bestimmten Mindestanzahl von Betten |
| Klassifizierungen | Filtertab | erlaubt die Auswahl von DTV/DEHOGA Sternen |
| Stadt/Ort | erweiterte Optionen | bietet eine Städte-/Ortsliste zur Auswahl an |
| Land | erweiterte Optionen | ermöglicht die Auswahl eines Landes (wenn vorhanden mit dem Stadt/Ort Element gekoppelt) |
| Stichwortsuche | erweiterte Optionen | erlaubt das Durchsuchen bestimmter Objektdaten mit einem Freitext |
| Lastminute | erweiterte Optionen | filtert auf Objekte mit aktiven oder zukünftigen Lastminute Angeboten |
| Onlinebuchbarkeit | extra Element | erlaubt eine Filterung auf nur online buchbare Objekte oder alle, wird dynamisch entfernt, wenn Auswahl sinnlos werden würde |
| Sortierung | extra Element | erlaubt dem Nutzer die Ergebnisliste zu sortieren (siehe auch initiale Sortierung) |
Einbindung
Für die Einbindung des Widgets muss der OP Client geladen sein (siehe Installation).
Der Elementname für die Einbindung des Widgets lautet op-frontend-suche.
<div id="op_content_box">
<script type="text/javascript">
// diese Werte können/müssen angepasst werden:
var loadOptions = {
module: 'op-frontend-suche', // Name des zu ladenden Moduls
content_id: 'op_content_box', // ID des HTML Elements, in das der Inhalt geladen wird
options: {
//useCookies: true,
//hasOwnCookieInfo: false,
//languageSwitcherEnabled: true,
//scrollTopOffset: 10,
//scrollToTop: true,
//alwaysShowExtendedFilters: true,
//enableShare: false,
//limit: {
//ToNr: [123],
//GaGeNr: [123,456,789],
//ObjMetaNr: [123],
//OrtNr: [123],
//Groups: [123, 456]
//}
}
};
// diesen Code nicht mehr ändern!
var secra_op_client;
if(secra_op_client && secra_op_client.loadModule){
secra_op_client.loadModule(
loadOptions['module'],
loadOptions['content_id'],
loadOptions['options']
);
} else {
if(!secra_op_client) { secra_op_client = {}; }
secra_op_client.loadQueue = [];
secra_op_client.loadQueue.push({
module: loadOptions['module'],
embed_id: loadOptions['content_id'],
options: loadOptions['options']
}
);
}
</script>
</div>
Optionen
Dies sind die möglichen Optionen die bei der Einbindung angegeben werden können.
| Option | Typ | Werte | Standard | Erklärung |
|---|---|---|---|---|
| useCookies | Bool | true,false | true | deaktiviert die Nutzung von Cookies für diese Einbindung (nicht empfohlen) |
| hasOwnCookieInfo | Bool | true,false | false | gibt an, ob ein eigener Cookiehinweis auf der Seite vorhanden ist, falls nicht, wird auf Seiten mit Inhalten aus der OP ggf. ein Cookiehinweis angezeigt |
| languageSwitcherEnabled | Bool | true,false | true | aktiviert oder deaktiviert die Sprachumschaltungsoption |
| scrollTopOffset | Integer | 0 | gibt die Höhe des Headers der Webseite an, damit bei Scroll-to-Top Aktionen an die richtige Position gescrollt wird (und nicht über die Einbindung höher oder tiefer hinaus) | |
| scrollToTop | Bool | true,false | true | wenn aktiviert wird dynamisch ein Scroll-To-Top Button in der unteren rechten Ecke angezeigt, deaktivieren, wenn schon einer auf der Seite vorhanden ist |
| alwaysShowExtendedFilters | Bool | true,false | false | gibt an, ob die erweiterten Suchfilteroptionen dauerhaft angezeigt werden oder erst, wenn der Nutzer sie aufruft |
| enableShare | Bool | true,false | false | wenn true, dann wird am Ende der Objektseite eine Social Share Bar eingebunden (benötigt angepasste htaccess für vollen Support aller Features (Bilder)) |
| limit | Object | Limit-Obj. | {} | limitiert die durchsuchbaren Objekte anhand von Filtern, dies wirkt sich auf die möglichen Optionen für die Auswahlfelder aus (sie werden ggf. reduziert) |
| enableMap | Bool | true,false | - | aktiviert die Karte in der Suche, sofern dieses Feature freigeschaltet wurde; Achtung: benötigt eine breitere Einbindung, sonst auto-off! |
| extraImages | Bool | true,false | true | aktiviert ein Layout mit zusätzlichen Bildern; Achtung: benötigt eine breitere Einbindung, sonst auto-off! |
| mapconfig | Object | Mapconfig-Obj. | {} | Optionen für die Karteneinbindung des Frontends |
| prefill | Object | Prefill-Obj. | {} | Alternative zum programmatischen Setzen der Filter |
initiale Sortierung
Die initiale Sortierung der Suche mit und ohne Zeitraum kann jeweils eingestellt werden. Durch den Nutzer gewählte Sortierungen überschreiben diesen Wert. Die Sortierung erfolgt dabei in mehreren Ebenen und wird durch unseren Support voreingestellt.
Routen
Die Suche unterstützt die Verwendung folgender Routen für den direkten Aufruf.
| Aktion | Default | Route | Beispiel URL |
|---|---|---|---|
| Suche laden | ja | /search/list | http://www.demo.me/demo.php#!m/0/search/list |
| Suche komplett ohne Paging laden (nicht empfohlen) | nein | /search/ls | http://www.demo.me/demo.php#!m/0/search/ls |
| Suche mit Optionen | nein | /search/param/? | wird nur dynamisch durch den Nutzer erzeugt, nicht zum verlinken geeignet |
| SEO Pagination | nein | /search/offset/* | diese URL wird zur Pagination der Suchergebnisse durch Bots verwendet, sie ist nicht nutzbar durch Besucher |
URL Parameter
Die Suche kann zum initialen Start mit GET Parametern aufgerufen werden. Mit diesen werden die Filter gesteuert/gesetzt. Verwenden Sie diese Parameter, wenn Sie ein eigenes Suchwidget erstellt haben oder wenn Sie eine bestimmte Vorfilterung verlinken wollen.
| Parameter | Werte | Funktion | Beispiel |
|---|---|---|---|
arrival |
Date(EN) | englisches Anreisedatum (YYYY-MM-DD) | "2017-01-31" |
departure |
Date(EN) | englisches Abreisedatum (YYYY-MM-DD) | "2017-02-28" |
nights |
Integer | Anzahl der Nächte im angegebenen Zeitraum | "3" |
adults |
Integer | Anzahl der Erwachsenen | "3" |
children |
CSV aus Integer | Altersangaben der Kinder entsprechend ihrer Anzahl, urlencoded | "[3,7]" |
properties |
CSV aus Merkmalnamen | Vorausgewählte Ausstattungsmerkmale | "Badewanne,Telefon" |
topics |
CSV aus Integer | Urlaubsthemen mit bestimmter ID auswählen | "1863, 1864" |
onlinebooking |
Enum(all, only_ob, only_rq) | setzt den Onlinebuchungsfilter auf alle (all) oder nur onlinebuchbare (only_ob)/ nur verbindlich anfragbare (only_rq) | "only_ob" |
roomtypes |
CSV aus Objekttypen | filtert auf bestimmte Objekttypen vor | "p_1,p_2,g_3" |
stars |
Integer | Anzahl der Sterne | "4" |
bedrooms |
Integer | Anzahl der Schlafzimmer | "2" |
city |
einzelne Ortskennung | Filterung auf einen bestimmten Ort, wichtig: der Value beschreibt immer nur einen Ort, auch wenn der Wert ein CSV ist, das liegt an zusammengeführten Ausgaben mehrerer Orte | "12,34,56" oder "123" |
country |
einzelne Landeskennung | Filterung auf einen bestimmtes Land | "123" |
keyword |
String | das Keyword für die Stichwortsuche | "Bauernhof" |
lastminute |
Enum(all, lma) | aktiviert oder deaktiviert die Lastminute Filterung | "lma" |
sort |
Enum(random, size_asc, size_desc, stars_desc, onlinebookable_desc) | die eingestellte Sortierung (ohne Angabe erfolgt die Sortierung aufgrund des bestimmten Schemas des Kunden) | "stars_desc" |
clearFilter |
"true" | entfernt alle Filterungen | "true" |
hierarchyTree |
Integer | ID eines Knoten vom Objektkategoriebaum | "2" |
Tipp: Die Werte für topics, hierarchyTree, city und country können entweder bei uns angefragt oder direkt aus den Values der entsprechenden Eingabefelder der
Suchmaske ausgelesen werden.
https://www.musterhausen.de/search.php?roomtypes=g_1&stars=4
Events
Die Suche stellt nachfolgende Events bereit.
Der Modulname für Events lautet search. Details zum Aufbau von Events finden Sie hier.
| Aktion | Event | Datenobjekt |
|---|---|---|
| Objekt wird angezeigt | view |
{ObjMetaNr: ?} |
| Suche geladen | load |
{} |
Hinweise zur Verwendung von Filtervoreinstellungen
Filtervoreinstellungen können auf verschiedene Arten eingestellt werden:
- durch den Nutzer
- durch eine Short-URL die aus der Share Funktion erstellt wurde
- durch URL Parameter (GET)
- durch Voreinstellung in der JSON Konfiguration
Die programmatisch gesteuerten Einstellungen werden dabei in dieser Reihenfolge geladen:
Hinweis: Es wird jeweils nur eines der drei Sets angewendet.
- GET Parameter
- Short-URL Daten
- JSON Voreinstellung
Voreinstellungen können durch den Nutzer nach dem Laden der Seite verändert werden.
Beispiel
Dieses Beispiel zeigt exemplarisch eine Einbindung mit allen Optionen. In der Praxis sollten Sie nur die Optionen angeben, die Sie auch benötigen.
<div id="op_content_box">
<script type="text/javascript">
// diese Werte können/müssen angepasst werden:
var loadOptions = {
module: 'op-frontend-suche', // Name des zu ladenden Moduls
content_id: 'op_content_box', // ID des HTML Elements, in das der Inhalt geladen wird
options: {
hasOwnCookieInfo: false,
alwaysShowExtendedFilters: true,
enableShare: true,
scrollToTop: false,
limit: {}
}
};
// diesen Code nicht mehr ändern!
var secra_op_client;
if(secra_op_client && secra_op_client.loadModule){
secra_op_client.loadModule(
loadOptions['module'],
loadOptions['content_id'],
loadOptions['options']
);
} else {
if(!secra_op_client) { secra_op_client = {}; }
secra_op_client.loadQueue = [];
secra_op_client.loadQueue.push({
module: loadOptions['module'],
embed_id: loadOptions['content_id'],
options: loadOptions['options']
}
);
}
</script>
</div>