Das Suchwidget
Das Suchwidget erlaubt es Ihnen einen Einstiegspunkt zur vollwertigen Suche auf z.B. Ihrer Startseite oder im Seitenheader zu platzieren, damit Ihre Seitenbesucher schnell auf die Objektsuche geleitet werden.
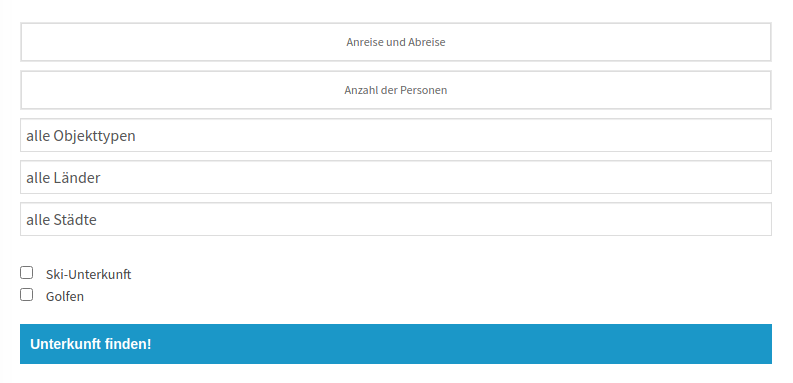
Layout 1:


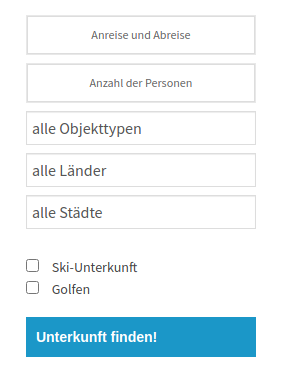
Layout 2:

Dieser Artikel beschreibt das von uns bereitgestellte Standard-Widget. Wenn dieses Ihren Anforderungen nicht gerecht wird, können Sie ein eigenes Widget erstellen, dass die Suche mit den nötigen Nutzereingaben versorgt. Schauen Sie sich dazu die Parameter der Suche an. Im allgemeinen empfehlen wir das Standard-Widget zu verwenden, da der Aufwand deutlich geringer ist.
Verfügbare Filter
Die nachfolgenden Filterelemente sind bei Maximalausstattung anzeigbar.
Der Einbau von eigenen weiteren Feldern in des Standard Widget ist nicht möglich. Wenn Sie weitergehende Anpassungen wünschen, müssen Sie ein eigenes Suchwidget erstellen und die URL Parameter der Suche direkt ansprechen.
Die jeweiligen Elemente werden aufgrund der von Ihnen bei der Einbindung angegebenen Optionen bestimmt.
| Filter | Typ | zusätzliche Beschreibung |
|---|---|---|
| Reisedaten inkl. Nächteauswahl | Widget | erlaubt die Auswahl an Anreise, Abreise und der Anzahl der gewünschten Übernachtungen |
| Personenanzahl | Widget | erlaubt die Auswahl der Anzahl der Erwachsenen, der Kinder und die Angabe des Alters der Kinder in Jahren |
| Ausstattungsmerkmale | Checkboxen | erlaubt die Vorauswahl einiger Ausstattungsmerkmale als Filter |
| Urlaubsthemen | Checkboxen | genau wie Ausstattungsmerkmale erlaubt diese Auswahl die Filterung auf Urlaubsthemen |
| Objekttypen | Select | bietet eine Auswahl an Objekttypen zur Filterung an |
| Stichwort | Input | Stichwortfilterung |
| Stadt/Ort | Select | bietet eine Städte-/Ortsliste zur Auswahl an |
| Land | Select | ermöglicht die Auswahl eines Landes (wenn vorhanden mit dem Stadt/Ort Element gekoppelt) |
Einbindung
Für die Einbindung des Widgets muss der OP Client geladen sein (siehe Installation).
Der Elementname für die Einbindung des Widgets lautet op-frontend-searchwidget.
<div id="op_content_box">
<script type="text/javascript">
// diese Werte können/müssen angepasst werden:
var loadOptions = {
module: 'op-frontend-searchwidget', // Name des zu ladenden Moduls
content_id: 'op_content_box', // ID des HTML Elements, in das der Inhalt geladen wird
options: {
//useCookies: true,
//hasOwnCookieInfo: false,
//scrollTopOffset: 10,
redirectTarget: '/die-suche.php'
}
};
// diesen Code nicht mehr ändern!
var secra_op_client;
if(secra_op_client && secra_op_client.loadModule){
secra_op_client.loadModule(
loadOptions['module'],
loadOptions['content_id'],
loadOptions['options']
);
} else {
if(!secra_op_client) { secra_op_client = {}; }
secra_op_client.loadQueue = [];
secra_op_client.loadQueue.push({
module: loadOptions['module'],
embed_id: loadOptions['content_id'],
options: loadOptions['options']
}
);
}
</script>
</div>
Optionen
Dies sind die möglichen Optionen die bei der Einbindung angegeben werden können.
| Option | Typ | Werte | Standard | Erklärung |
|---|---|---|---|---|
| useCookies | Bool | true,false | true | deaktiviert die Nutzung von Cookies für diese Einbindung (nicht empfohlen) |
| hasOwnCookieInfo | Bool | true,false | false | gibt an, ob ein eigener Cookiehinweis auf der Seite vorhanden ist, falls nicht, wird auf Seiten mit Inhalten aus der OP ggf. ein Cookiehinweis angezeigt |
| redirectTarget | String | relative URL | n/a | die URL der Seite die die Suche enthält und auf die der Besucher nach dem Absenden des Widgets weitergeleitet wird |
| properties | Array | Array(String) | [] | ein Array mit den Bezeichnungen der Ausstattungsmerkmale die im Widget zur Auswahl angezeigt werden sollen |
| topics | Array | Array(Int) | [] | ein Array mit den numerischen IDs der zur Auswahl anzuzeigenden Urlaubsthemen |
| layout | Integer | 1,2 | 1 | Auswahl des zu verwendenden Standardlayouts, aktuell gibt es 2 Layouts zur Auswahl (horizontal/vertikal) |
| city | Bool | true, false | false | aktiviert die Stadtauswahl |
| country | Bool | true, false | false | aktiviert die Landesauswahl |
| keywords | Bool | true, false | false | aktiviert die Stichwortsuche |
| objectypes | Array | Array(Objekttypen) | [] | aktiviert die Objekttypenauswahl mit den angegebenen Objekttypen |
| limit | Object | Limit-Obj. | {} | limitiert die durchsuchbaren Objekte anhand von Filtern, dies wirkt sich auf die möglichen Optionen für die Auswahlfelder aus (sie werden ggf. reduziert) |
| multipleTypeSelect | Bool | true,false | false | wenn true, dann wird die multiple Auswahl von Objekttypen ermöglicht über ein jQuery Plugin und ggf. nativen Support |
| overrides | Object | Override-Obj. | {} | ermöglicht es eine kleine Auswahl an Nutzereingaben zu überschreiben, wenn diese im UI deaktiviert sind |
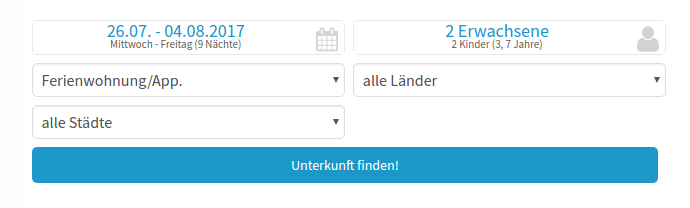
Beispiel
Dieses Beispiel zeigt exemplarisch eine Einbindung mit allen Optionen. In der Praxis sollten Sie nur die Optionen angeben, die Sie auch benötigen.
<div id="op_content_box">
<script type="text/javascript">
// diese Werte können/müssen angepasst werden:
var loadOptions = {
module: 'op-frontend-searchwidget', // Name des zu ladenden Moduls
content_id: 'op_content_box', // ID des HTML Elements, in das der Inhalt geladen wird
options: {
//useCookies: true,
//hasOwnCookieInfo: false,
redirectTarget: 'suche_client_demo.php?secrapage=fp2-objekt-demo',
//properties: ['Telefon', 'Badewanne'],
//topics: [42,43],
layout: 2,
//icons: true,
city: true,
country: true,
//objecttypes: ['p_1', 'g_1'],
limit: {
//OrtNr: [123, 456],
//GaGeNr: [123, 456],
//ToNr: [123, 456],
//ObjMetaNr: [123, 456],
//Groups: [123, 456]
}
}
};
// diesen Code nicht mehr ändern!
var secra_op_client;
if(secra_op_client && secra_op_client.loadModule){
secra_op_client.loadModule(
loadOptions['module'],
loadOptions['content_id'],
loadOptions['options']
);
} else {
if(!secra_op_client) { secra_op_client = {}; }
secra_op_client.loadQueue = [];
secra_op_client.loadQueue.push({
module: loadOptions['module'],
embed_id: loadOptions['content_id'],
options: loadOptions['options']
}
);
}
</script>
</div>